
Redux helps you deal with shared state management, but like any tool, it has tradeoffs.
Redux toolkit example code#
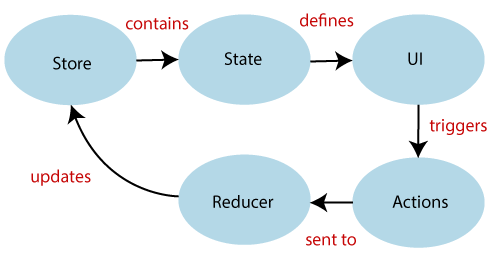
Redux guides you towards writing code that is predictable and testable, which helps give you confidence that your application will work as expected. The patterns and tools provided by Redux make it easier to understand when, where, why, and how the state in your application is being updated, and how your application logic will behave when those changes occur. Redux helps you manage "global" state - state that is needed across many parts of your application. It serves as a centralized store for state that needs to be used across your entire application, with rules ensuring that the state can only be updated in a predictable fashion. Redux is a pattern and library for managing and updating application state, using events called "actions". What does it do? What problems does it help me solve? Why would I want to use it? It helps to understand what this "Redux" thing is in the first place. You should make sure that you have the React and Redux DevTools extensions installed in your browser: If you're not already comfortable with those topics, we encourage you to take some time to become comfortable with them first, and then come back to learn about Redux. Knowledge of asynchronous JavaScript and making AJAX requests.Knowledge of React terminology: JSX, State, Function Components, Props, and Hooks.Familiarity with ES6 syntax and features.We've tried to keep these explanations beginner-friendly, but we do need to make some assumptions about what you know already:
Redux toolkit example how to#
This page will focus on showing you how to use Redux the right way, and explain just enough of the concepts so that you can understand how to build Redux apps correctly. Starting in Part 3: Basic Redux Data Flow, we'll use that knowledge to build a small social media feed app with some real-world features, see how those pieces actually work in practice, and talk about some important patterns and guidelines for using Redux. In Part 1 of this tutorial, we'll cover the key concepts and terms you need to know to use Redux, and in Part 2: Redux App Structure we'll examine a basic React + Redux app to see how the pieces fit together.

By the time you finish, you should be able to start building your own Redux applications using the tools and patterns you've learned here. Welcome to the Redux Essentials tutorial! This tutorial will introduce you to Redux and teach you how to use it the right way, using our latest recommended tools and best practices.




 0 kommentar(er)
0 kommentar(er)
